3 Methodology » History » Version 19
« Previous -
Version 19/42
(diff) -
Next » -
Current version
Ana Sofia Sousa, 12/01/2024 17:53
3 Methodology¶
3.1. App Structure¶
3.1.1. Use Cases Diagram¶
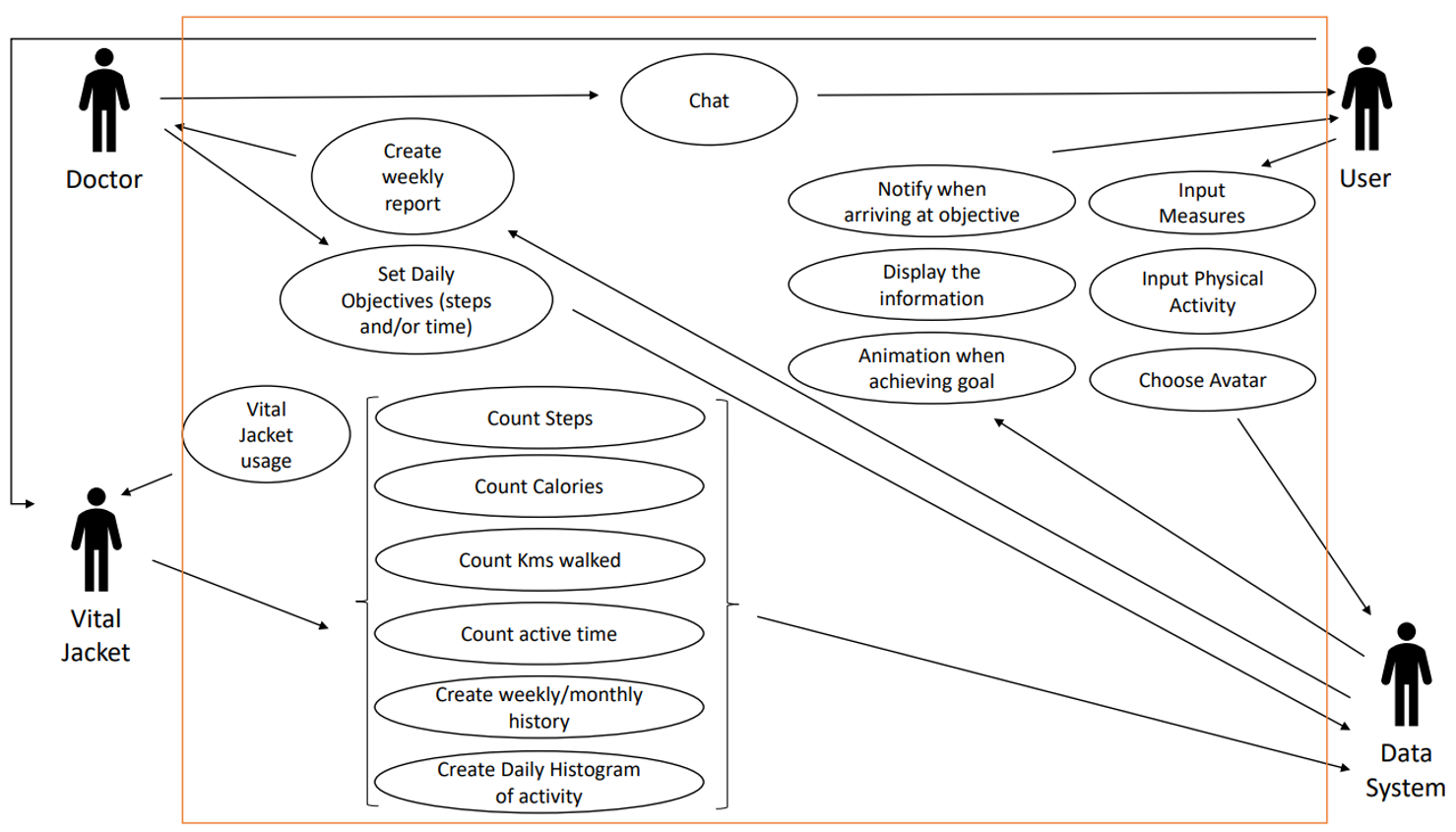
In the Figure bellow is the developed Use Cases Diagram that represents the possible interactions of different actors (User, Vital Jacket, Data System and Doctor) within the system. This diagram shows the requirements for the development of the app.

Figure 3.1.1.1. Use Cases Diagram.
3.1.2. Activity Workflow Diagram¶
3.2.1. Step Counting¶
The steps are counted based on changes in the accelerometer data, specifically, the magnitude of acceleration. Here's how the step counting logic works:
The magnitude of the current accelerometer data (x, y and z axis)
3.3. Design and Functionalities¶
UI/UX...
The color pallet used in the developed app consists of a dark theme with orange and red details to capture the user's attention.
...
LoginActivity¶
When the user opens the app, he encounters the Login Page. In this activity, the user can fill in his username and password to enter the app, accessing the ACTIVITY or, if they don't have an account yet, click on the signup button to register. By clicking on this button, the user is sent to SignUpActivity. In this activity, if the user types in credentials that do not exist, the message "User not found!" is shown.
SignUpActivity¶
In this activity, the user can create an account by choosing an username and a password. When the user clicks on the sign up button, he enters the app, and is sent to the Login Activity. There is also the possibility of clicking on the login button to go back to the LoginActivity if the user is already registerd. When a new user is added, an userId is created that is used in the following activities.
BluetoothService?¶
After logging in or signing up, the user enters the app, where first ACTIVITY_INTERMIDIATE is shown. In this activity, there is an explanation of the app usage, where the main features are described. First, the bluetooth connection to the Vital Jacket can be performed, and then, once this connection is completed, the user is sent to the MainActivity by clicking the button.
Explicar cenas conexão bluetooth......BioLib aqui?
MainActivity¶
This activity shows a bottom navigation bar with options to travel to other five pages by clicking on the icons. This bar is shown in all of the fragments so, at any time, the user can navigate between the settings, profile, home, statistics, and calendar pages.
falar de stepCounterService + fragments?
Começa logo o stepCounterservice ptt começa logo a contar os passos?
//faz sentido fazer isto assim ou faz + sentido explicar a conexão bluetooth e aquisição de dados antes do LogoActivity?
SettingsFragment¶
After the Main Activity, the user is sent to the page where he can fill his information, so that the calculations performed later regarding the walked distance, for example, can be adequated to the user's characteristics. Here, the user can choose their weight, age and height through the displayed number pickers and the gender through the radio buttons. When the user clicks on the save button, this data is stored in the database under the user's Id. If the information required on this page is not filled in, the app assumes default values for the user's settings. Also, if the user decides to leave this fragment before saving the desired settings, this values will not be stored, and won't appear once this activity is opened again. After this, the user can click on the bar in the bottom to travel to any fragment they desire.
//meter prints da db?
ProfileFragment¶
In this fragment, the user can choose the goals he wants to accomplish by choosing the desired steps, calories burnt, walked distance or spent time through the number pickers. In resemblance to the SettingsFragment, by clicking on the save button, the user's data is stored in the database under the user Id. Also, simmilarly to the SettingsFragmment, if the user leaves the fragment before saving the desired goals, this values will not be stored, and won't appear once this fragment is opened again. While this page is not filled in, the app assumes default values for the goals.
//meter prints da db?
HomeFragment¶
In this fragment, data obtained from the present day is shown. Here, the walked distance, burnt calories and a progress bar are presented. The progress bar shows a percentage of the steps taken, being the previously set step goal the maximum value where the bar is full (100%): progress bar value = (taken steps x 100) / step goal.
As the user approaches and achieves his step goals, notifications are sent, to motivate the user.
...falar sobre notificações...
Also, when the user achieves the step goal, a celebration animation appears on the screen of the app.
....falar sobre a animação - saber se funciona 1º
StatisticsFragment¶
When the user clicks on the statistics icon in the bottom navigation bar, ......
CalendarFragment¶
When the user clicks on the calendar icon in the bottom navigation bar, ....
DatabaseHelper¶
To allow saving and retrieving the necessary data in the app, this file is used to manage and interact with a SQLite database. //by providing methods for tasks such as initializing the database, inserting data, updating records, and retrieving information?
In this file, the database in initialized, three tables 'users', 'Data', and 'ACCDataTable' are created and some default data is inserted.
esquema da estrutura das tabelas...
The database is upgraded when there is a change in the database version, dropping the existing tables and recreating them with the updated structure.
Regarding the user related operations: The insertUser method inserts a new user into the users table, checking for the availability of the username.
Regarding the operations of the data obtained from the vital jacket: The insert method inserts data into the Data table, including steps, calories, distance, time, and date. The getAll method retrieves data from the Data table, grouping it by date.
Regarding the profile and settings updates: The updateSettings and updateProfile methods update user settings and profiles, respectively, in the users table based on the provided user ID.
Accelerometer Data Operations: The addACCData method inserts accelerometer data into the ACCDataTable table. It also uses a ContentResolver to insert data into a content provider (MyContentProvider).
User ID Retrieval: The getUserIdByUsername method retrieves the user ID based on the given username from the users table.
MyContentProvider?¶
//se tiver a ver com os dados do VJ por isto depois do bluetooth/main activity